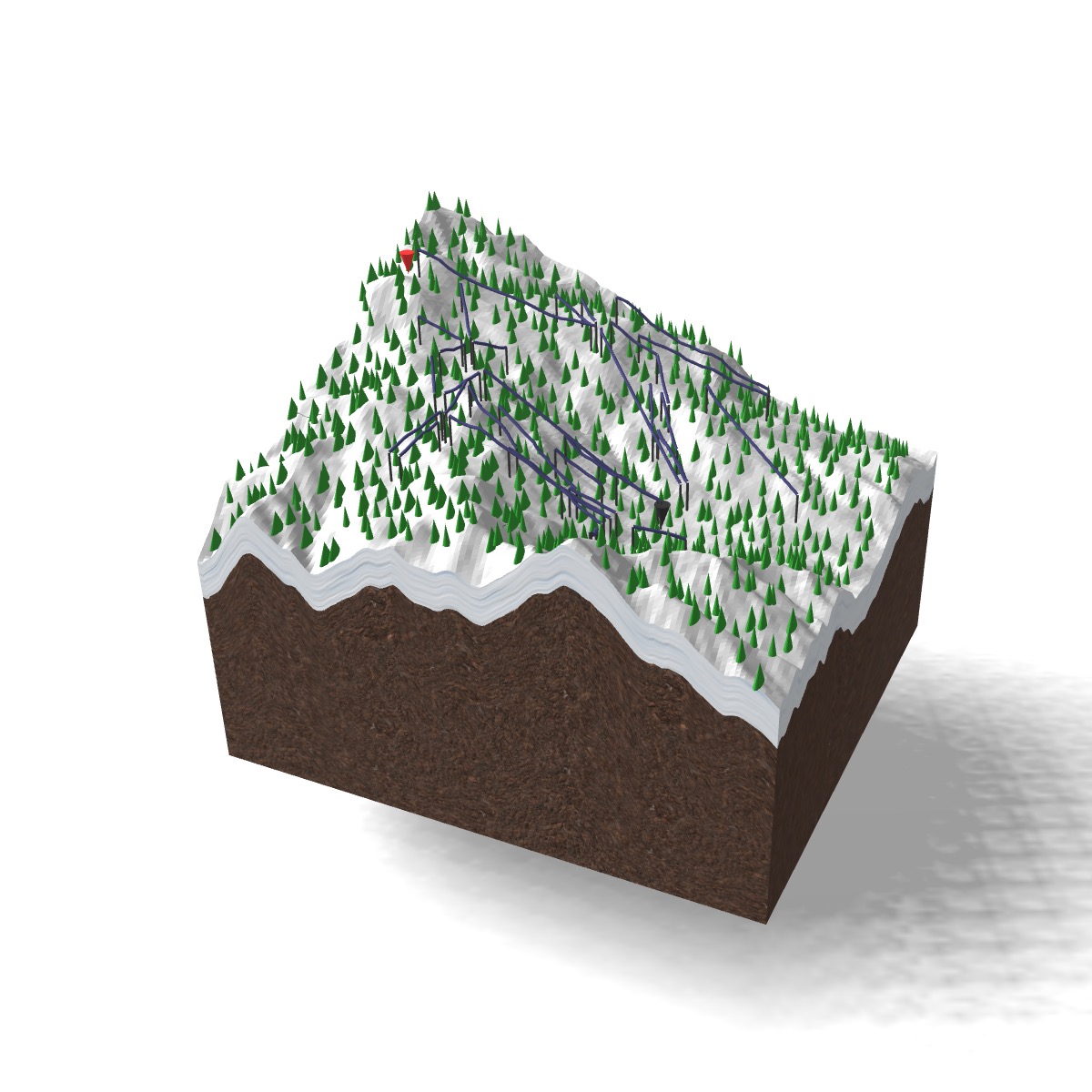
I started to draw lift lines and trees on to the mountain, so it looks more interesting and informative. My first pass is pretty amateurish, just drawing a line and some struts for the lift lines and then some very fake random trees on.
 The line is drawn using Three JS’s ExtrudeGeometry since regular lines don’t have any thickness in WebGL. More accurately, I’m using TubeGeometry, which as the name suggests, makes a tube. The trees are drawn using cones on a grid, and the randomized a little within a tight grid.
The line is drawn using Three JS’s ExtrudeGeometry since regular lines don’t have any thickness in WebGL. More accurately, I’m using TubeGeometry, which as the name suggests, makes a tube. The trees are drawn using cones on a grid, and the randomized a little within a tight grid.
I’m still trying to figure out shadows in the background, as you can see, it’s kind of a mess now that I’ve added trees. A friend suggested that I look at Ambient Occlusion. I seriously didn’t know what that was. After watching a few YouTube videos on how to do this in Blender, I figured out that it’s fake lighting/reflection on the edges of surfaces to make them look like real shadows. There are a few examples of SS Ambient Occlusion, but the examples all look pretty intense. Maybe I’ll go fix the shadows at the end. At least the side walls should have some ambient occlusion.